Week 4 of the course saw the teams being given an exercise that involved building a game around the Google Earth platform. Team 2 member, Nicholas Palmer, got the ball rolling by providing a useful mind map of the task at hand – this instantly gave us a quick, ready visual aid.
There was some suggestion that we should have some learning outcomes, which I, personally, was not keen because a) we didn’t have an idea for a game; and b) is there such a thing as attributing learning outcomes to a game? attributing rules to a game, yes! but learning outcomes???
A quick Google search trawl came up with the following resources that might provide us with some inspiration for a game, included:
- Google Earth blog
- Google Earth Outreach
- Google for Educators
- Top 10 Games with Google Earth
- Google Earth Community
 Marie Leadbetter suggested that we should meet up “virtually” using Skype to discuss the project and Bill Babouris gave the team the idea for a game based up the recently conceived New Seven Wonders of the World – the game idea was tentatively centred around the notion of a “knowledge quest”.
Marie Leadbetter suggested that we should meet up “virtually” using Skype to discuss the project and Bill Babouris gave the team the idea for a game based up the recently conceived New Seven Wonders of the World – the game idea was tentatively centred around the notion of a “knowledge quest”.
On Wednesday evening of Week 4, the team met via Skype to thrash out the aims and objectives of the game and to decide who was going to contribute to what. It should be said that this was the most amazing brain-storming, project management session ever conducted virtually. We went from an idea to a fully-realised project plan in 1.5 hours.
One of the ideas we liked was a quiz that was created by My Wonder World on Asia. The quiz was created using Keyhole Markup Language (KML) which is an “is an XML-based language schema for expressing geographic annotation and visualization on existing or future Web-based, two-dimensional maps and three-dimensional Earth browsers” which I had been playing with a couple of weeks prior to the team project. Unfortunately, we were not able to see how the KML file was constructed as it had been compressed into a KMZ file. Bill Babouris came up trumps again for finding a KMZ-KML converter that us to uncompress the file to see how it was constructed.
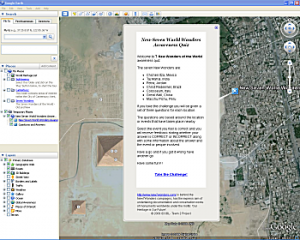
It became very clear to me that the quiz would be very doable and that I probably should be the person to code it as I had already been using it as well as having a long and varied computer programming background. All that remained was to identify the tasks and action points to be done and to assign each one to a team member. By Sunday, all questions, introductory text, images, coding, testing was completed.
An interesting topic that came out of the discussions was the notion of feedback and how it should be presented to the user. We felt that terms like “right” and “wrong” seem too hard and final and that we should endeavour to use more softer, and less negative, language in the feedback boxes. This team exercise turned out to be a very fulfilling and fun ride from “Oh, what are we going to do?” to “Ta-da, it’s finished”.